Cada designer está sempre procurando por uma nova habilidade ou técnica para ajudá-los a trabalhar com mais eficiência. Figma conecta você com plug-ins que podem tornar seu fluxo de trabalho mais suave e rápido. Os plug-ins transformam o Figma em um balcão único para todas as suas necessidades de fluxo de trabalho. Você pode usá-los para selecionar uma ampla gama de fontes em segundos ou gerar detalhes decorativos completos com uma facilidade extraordinária. Você pode até copiar um desenho e colá-lo no Figma com todas as camadas corretas preservadas.

Como usar plug-ins no Figma em um PC
A maioria dos plug-ins Figma são desenvolvidos para funcionar em um ambiente de PC. Os PCs facilitam a personalização de pressionamentos de teclas e comandos para criar atalhos para as funções mais comumente usadas, como “copiar e colar” ou “salvar e fechar”. Ambos são atalhos essenciais em aplicativos de design como o Figma. O Windows também suporta software de edição de fotos (Paint) e software de ilustração vetorial (Inkscape), os quais podem ser bastante úteis ao criar imagens no Figma ou criar fontes de ícones personalizadas como parte do processo de design de seu projeto.
Se você estiver executando o Figma em um PC, poderá executar um plug-in de vários lugares:
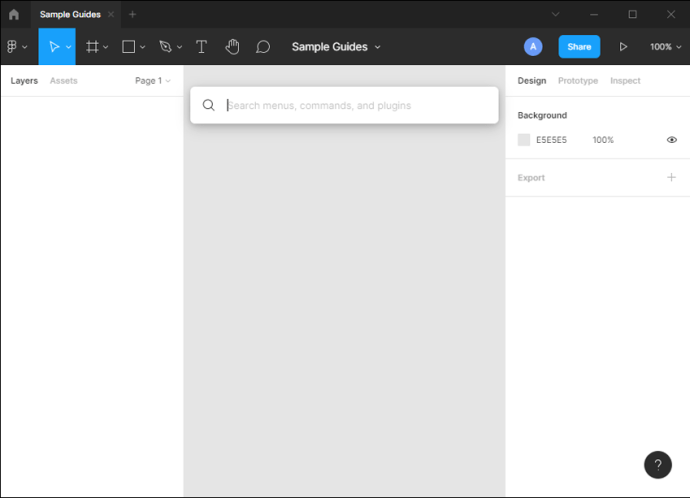
a) A Barra de Ações Rápidas
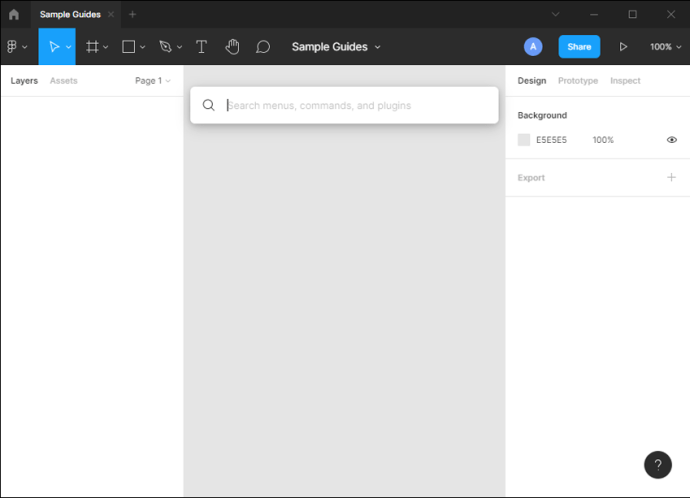
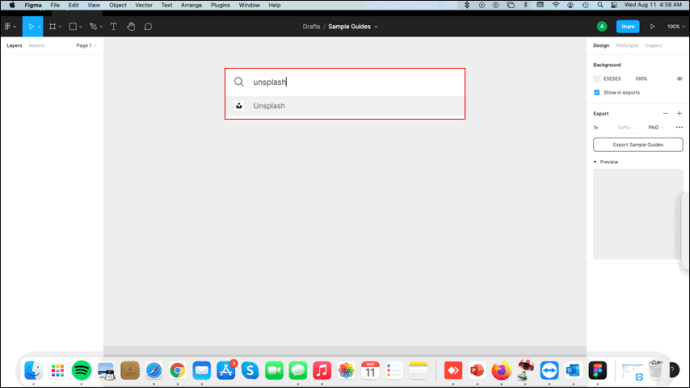
A barra de pesquisa Quick Actions ajuda você a localizar itens sem tocar no mouse. Tudo que você precisa é do seu teclado.
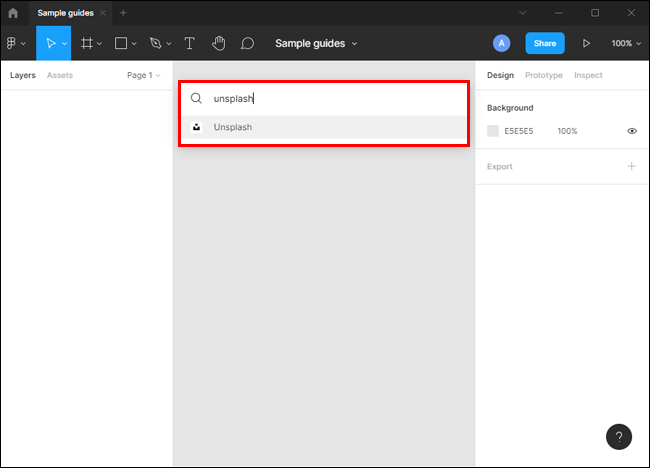
Para iniciar um plug-in na barra de ações rápidas:
- Pressione Ctrl + /

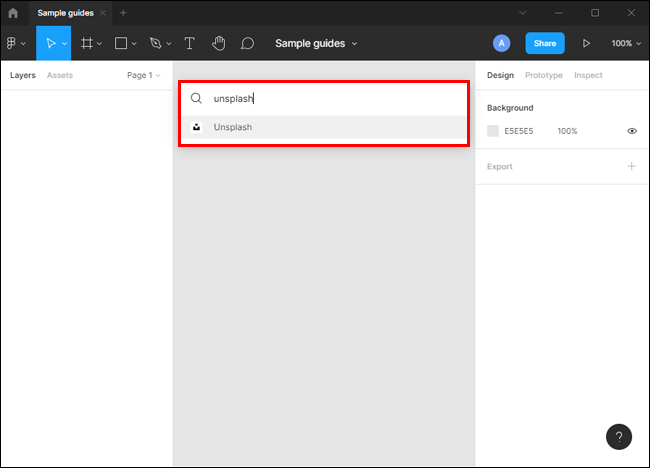
- Digite o nome do plugin na janela pop-up. Se o plugin já estiver instalado, ele aparecerá na tela imediatamente. Se houver vários plug-ins com nomes muito semelhantes, o Figma exibirá todos eles para permitir que você escolha aquele que deseja executar. Nesse caso, você pode usar as teclas de seta para cima e para baixo para navegar pela lista.

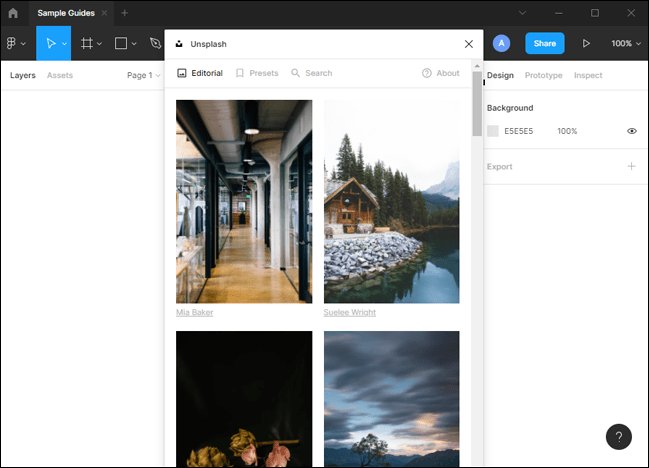
- Depois de encontrar o plug-in, pressione Enter para começar a executá-lo. Neste ponto, o plug-in deve estar aberto e pronto para uso.

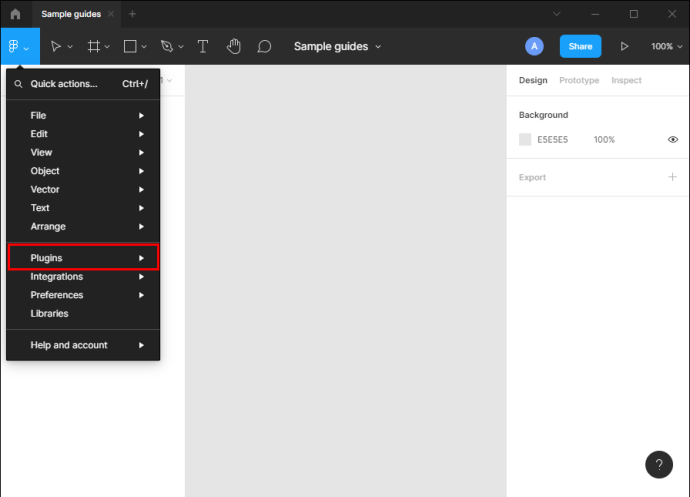
b) O Menu Arquivo
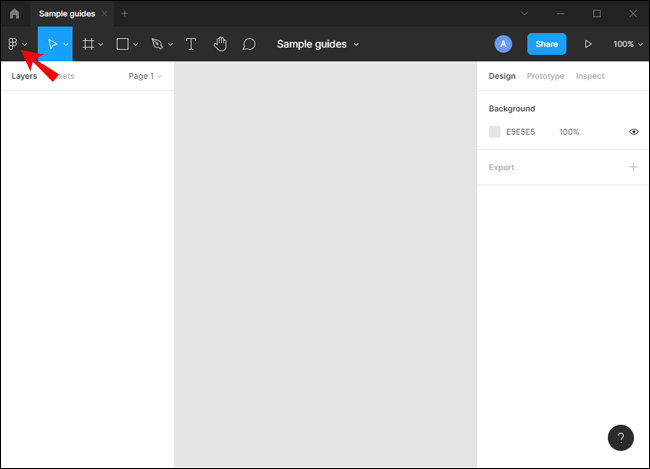
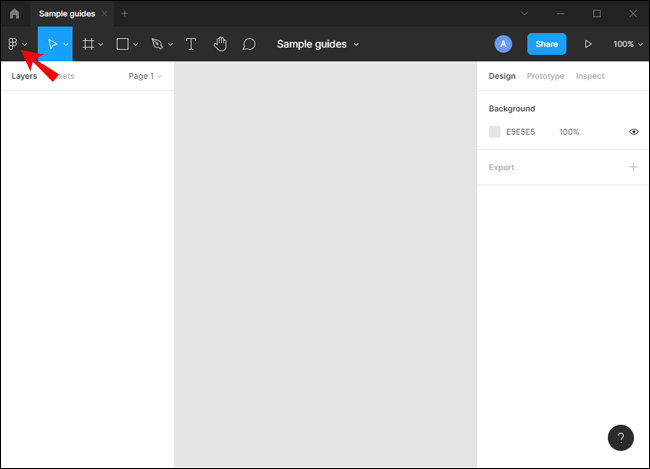
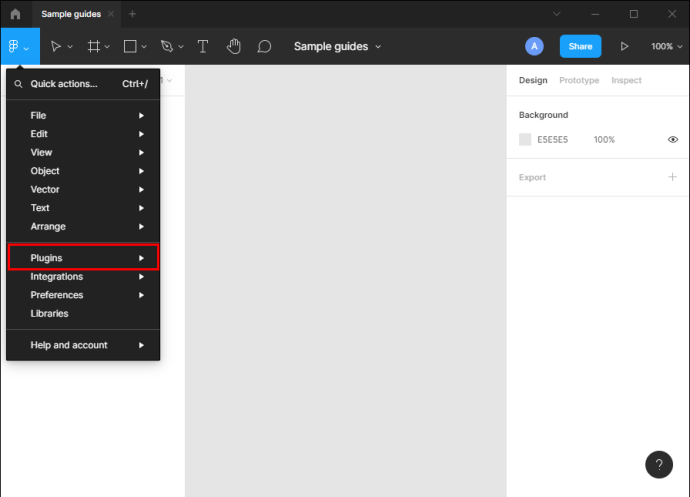
O Menu Arquivo está localizado no canto superior esquerdo do Editor Figma. Ele permite que você execute uma série de comandos, incluindo a abertura de novos arquivos, edição de trabalhos existentes, desenho de vetores e digitação de texto. Você também pode executar plug-ins no menu Arquivo. Veja como:
- Clique nas 3 linhas horizontais no canto superior esquerdo. Você deve ver uma lista de comandos na tela pop-up.

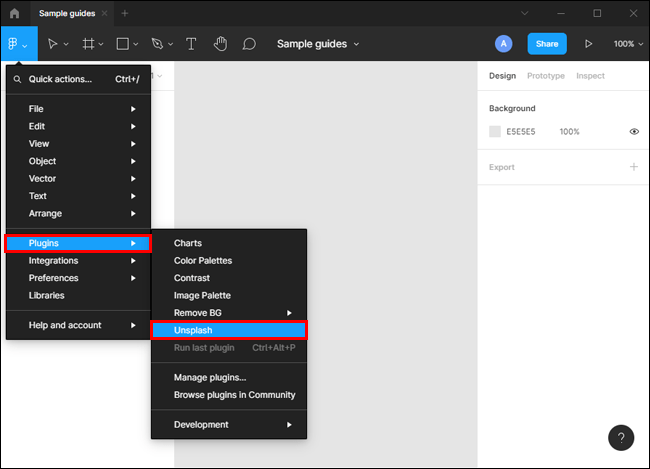
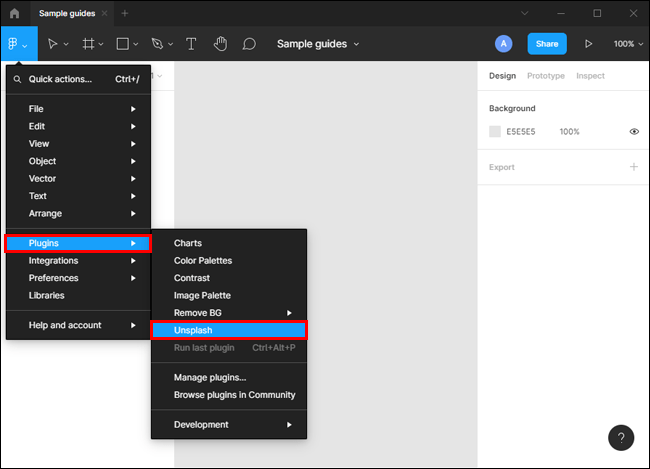
- Passe o mouse sobre “plug-ins”. Isso deve abrir uma lista de todos os plug-ins que você instalou no Figma.

- Clique no plug-in que deseja executar.

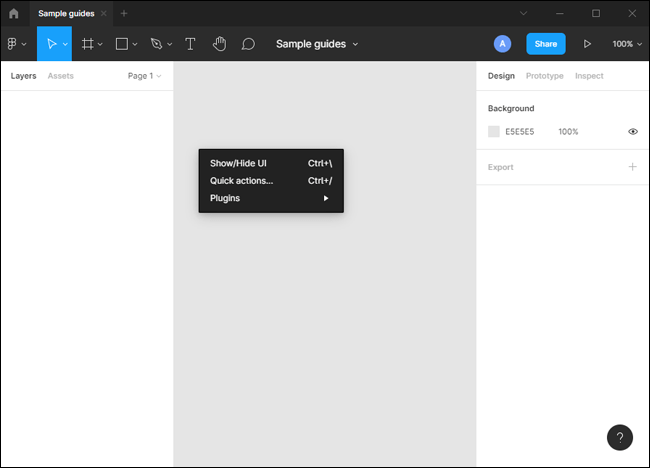
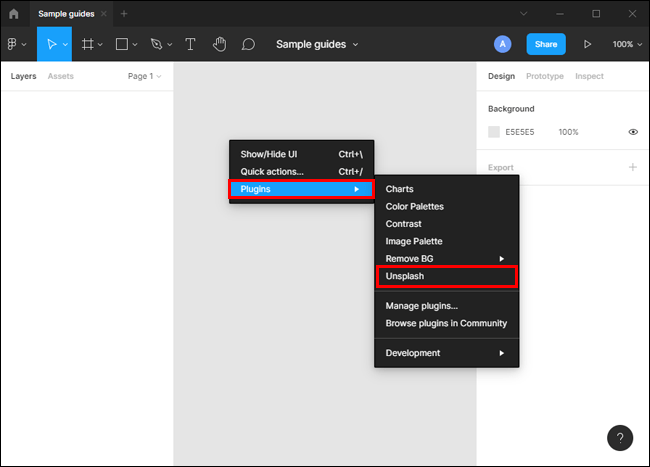
c) Menu do botão direito
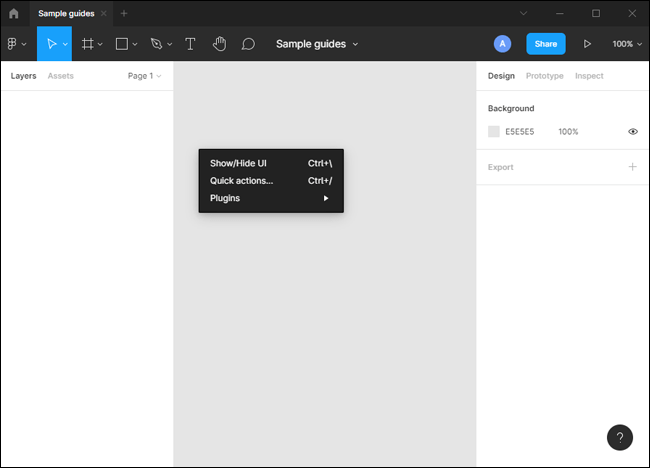
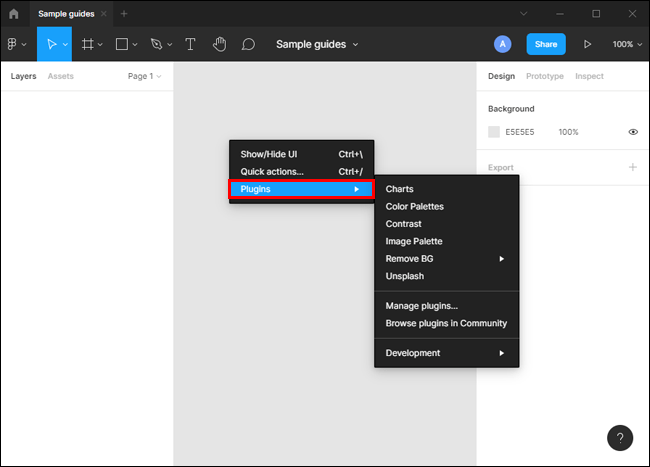
Graças ao menu do botão direito, o processo de inicialização e execução de plug-ins não precisa ser complicado:
- Com o cursor posicionado em qualquer lugar da tela, pressione o botão direito do mouse.

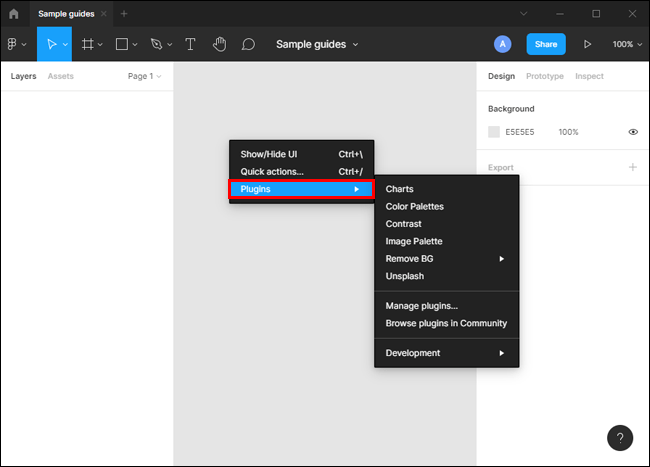
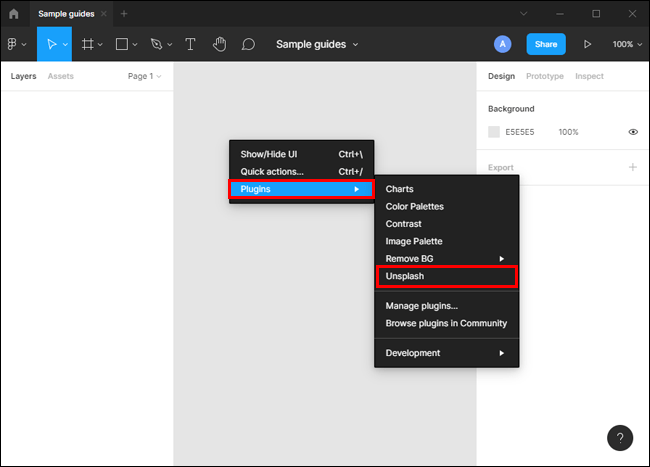
- Passe o mouse sobre “plug-ins” para abrir uma lista de todos os plug-ins que você instalou no Figma.

- Clique no plug-in que deseja usar. Alguns plug-ins podem apresentar alguns prompts na tela antes de serem executados.

- Neste ponto, o plugin executará a ação pretendida no objeto, camada ou arquivo atualmente ativo.

Se você usou um plug-in recentemente, pode executá-lo novamente pressionando o botão direito do mouse e selecionando “Executar o último plug-in” no menu pop-up.
Como adicionar e usar plug-ins no Figma em um Mac
Os plug-ins Figma são uma forma popular de adicionar recursos que a interface não oferece prontos para uso. A capacidade de alternar perfeitamente entre revisar a base de código e fazer alterações em tempo real significa que você nunca perde tempo alternando contextos para frente e para trás à medida que avança em seu fluxo de trabalho.
Os computadores Mac são compatíveis com o Figma, o que significa que você pode usar plug-ins para ajudá-lo a aumentar sua eficiência ao trabalhar em seu projeto.
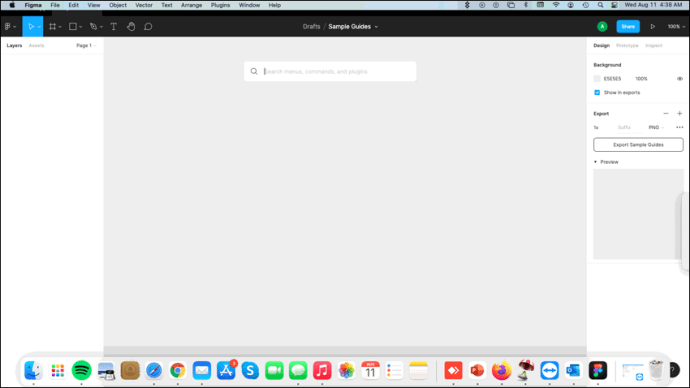
Veja como você pode usar plug-ins no Figma em um Mac:
- Pressione Control + /

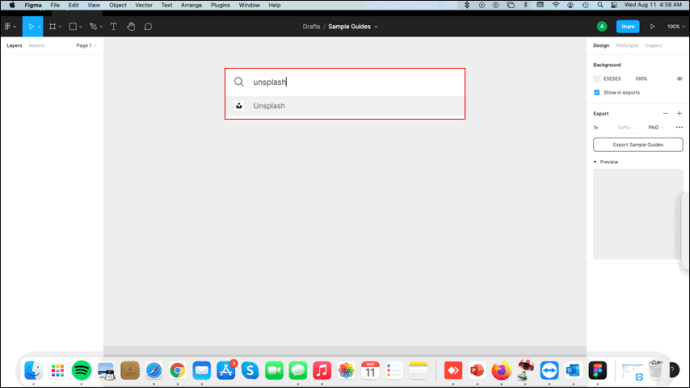
- Digite o nome do plugin na janela pop-up. Use as setas para cima e para baixo para navegar pela lista.

- Depois de encontrar o plug-in, pressione Enter para começar a executá-lo.

Como alternativa, você pode iniciar e executar comandos de plug-in por meio do menu do botão direito. Tudo o que você precisa fazer é clicar com o botão direito em qualquer parte da tela e selecionar o plug-in que deseja usar no botão "plug-ins".
Para executar novamente o último plugin usado, pressione Option + Command + P
Plugins em Figma Mobile Apps
Figma vem com aplicativos móveis para dispositivos iOS e Android. No entanto, esses aplicativos ainda estão em beta e, portanto, não foram otimizados para uso com plug-ins. Você só pode usá-los para espelhar o aplicativo de desktop e visualizar versões em escala de seus designs. Qualquer quadro ou arquivo selecionado no aplicativo de desktop também será exibido no aplicativo móvel.
Também é importante observar que você só pode usar o aplicativo móvel se estiver conectado ao aplicativo da web ou desktop simultaneamente.
Os Plugins Figma Mais Adicionados
Embora existam toneladas de plug-ins Figma, alguns poucos úteis são extremamente populares entre os entusiastas do Figma. Aqui estão os 5 plug-ins mais adicionados do Figma:
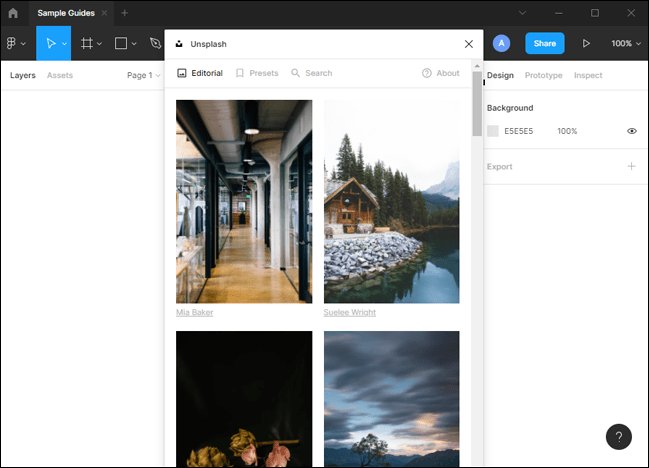
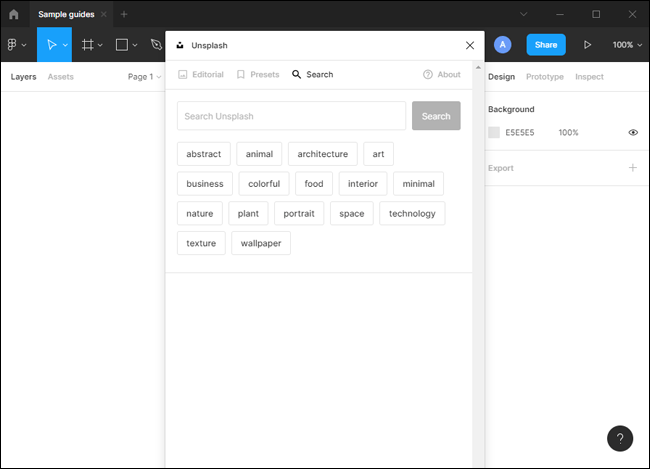
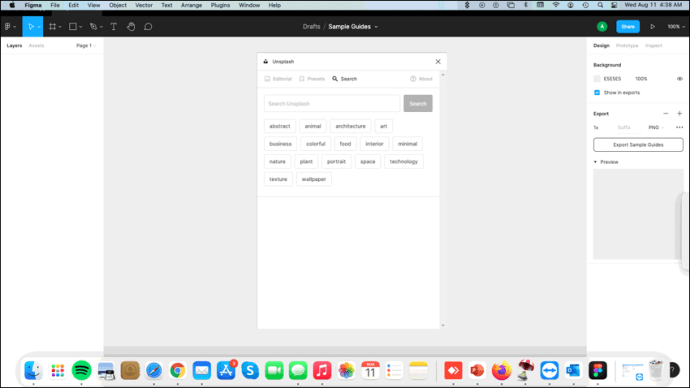
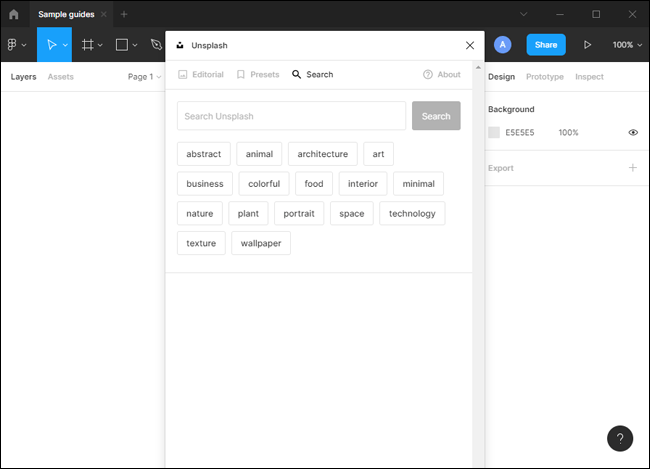
1. Unsplash
Como designer, é importante escolher um fundo de alta qualidade para mostrar seu trabalho. O Unsplash pode ser a solução perfeita porque apresenta imagens gratuitas e sem direitos autorais que podem ser baixadas para uso pessoal ou comercial. As fotos no Unsplash geralmente são de alta qualidade e o site oferece fotos gratuitas para praticamente todas as necessidades de design.
2. Iconificar
Não é frustrante passar horas tentando criar vários ícones na mesma página apenas para perceber que eles não são dimensionados em seu tamanho nativo e parecem pixelados? Digite Iconify. Este é um plugin usado por desenvolvedores front-end para combinar conjuntos de ícones e criar interfaces de usuário bonitas, ricas e modernas. O Iconify foi projetado para facilitar a adição de ícones personalizados ou emblemas diretamente do seu navegador, sem a necessidade de um editor externo.
3. Ícones do Material Design
O Material Design Icons atende a todas as suas necessidades de ícones. Com mais de 27.000 ícones disponíveis, é quase certo que você encontrará um ícone perfeito para sua interface.
O Material Design Icon Suite vem com gráficos vetoriais e arquivos de fonte usados para renderizar diferentes estilos de ícones. Se você deseja formas em preto e branco simples ou composições complexas em várias cores com gradientes, sombras ou sombras inseridas, este plug-in tem tudo para você. As formas vêm em arquivos SVG em camadas ou formatos PNG em camadas para sua conveniência.
4. Lorem Ipsum
Lorem Ipsum é um tipo de texto fictício usado em design, tipografia e impressão. Seu plugin permite que os designers insiram seções de conteúdo fictício para imitar a aparência da cópia real. Com essa ferramenta, você pode calcular facilmente detalhes como proximidade e posicionamento, palavras por linha, espaçamento entre letras e kerning. Você não precisa perder tempo tentando desenvolver blocos de conteúdo de preenchimento que podem nem mesmo corresponder ao seu design tipográfico.
5. Reel de conteúdo
Este é o seu plug-in ideal quando você precisa inserir ícones, avatares e strings de texto em seu design. Ele vem com uma barra de ferramentas simples que permite selecionar a camada em seu design que precisa de conteúdo e ajuda a selecionar o tipo de conteúdo de sua preferência no menu da paleta. O plugin também permite que você organize suas strings de texto em ordem crescente ou decrescente, dependendo das necessidades do seu projeto.
Economize tempo com os plug-ins Figma
Ao introduzir recursos não incluídos no software original, os plug-ins Figma impressionaram os designers que desejam trabalhar com mais eficiência. Eles podem ajudá-lo a reduzir a quantidade de tempo gasto na recriação das mesmas coisas repetidamente. Eles apresentam uma oportunidade de explorar mais possibilidades sem ter que trocar sua ferramenta de design principal. No entanto, qualquer plugin deve ser cuidadosamente considerado com base nos requisitos individuais.
Quais são seus plug-ins favoritos do Figma? Deixe-nos saber na seção de comentários abaixo.